はじめてWeb制作をするときに初心者がつまづき易い marginとpadding の違い について解説します。
目次
ボックスモデル
marginとpadding の違いをくわしく説明する前に、まず初めにWebのレイアウトの基礎となるボックスモデルについて解説します。
ボックスモデルとは
ボックスモデルとはWebサイトをレイアウトしていくうえで必要な概念になります。
HTMLでは、div要素、p要素、h1要素などのブロックレベル要素と呼ばれるものがあります。これらの要素はひとつひとつボックス(四角い箱)のように領域をもっているため、ボックスモデルとよばれます。
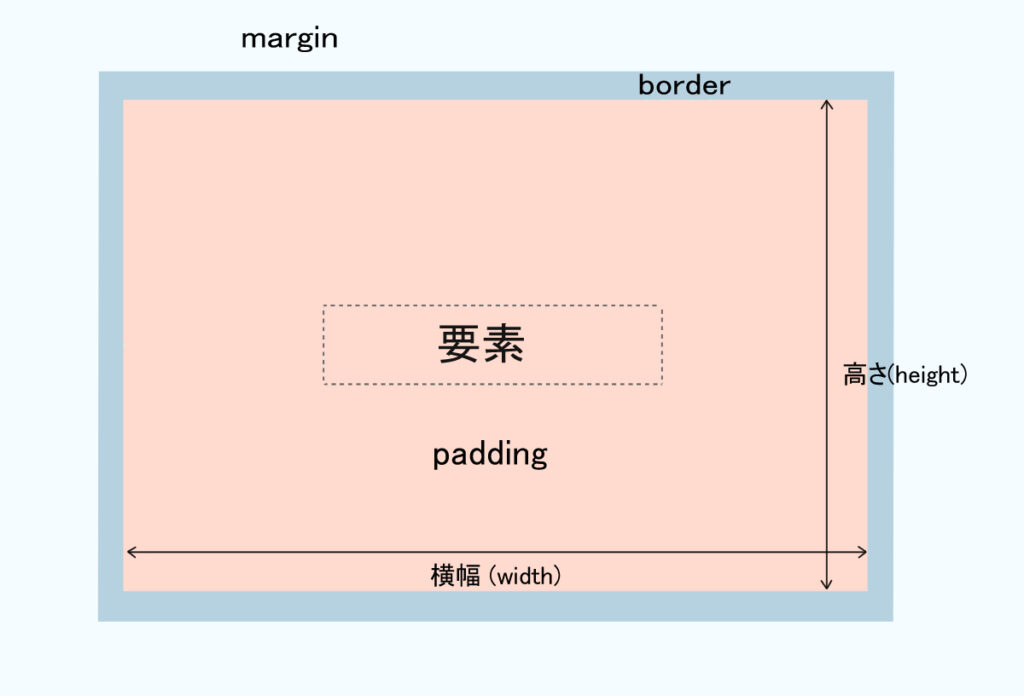
ボックスは4つの領域をもっており、幅(width)、高さ(height)、余白( marginとpadding )、境界線(border)の4つです。

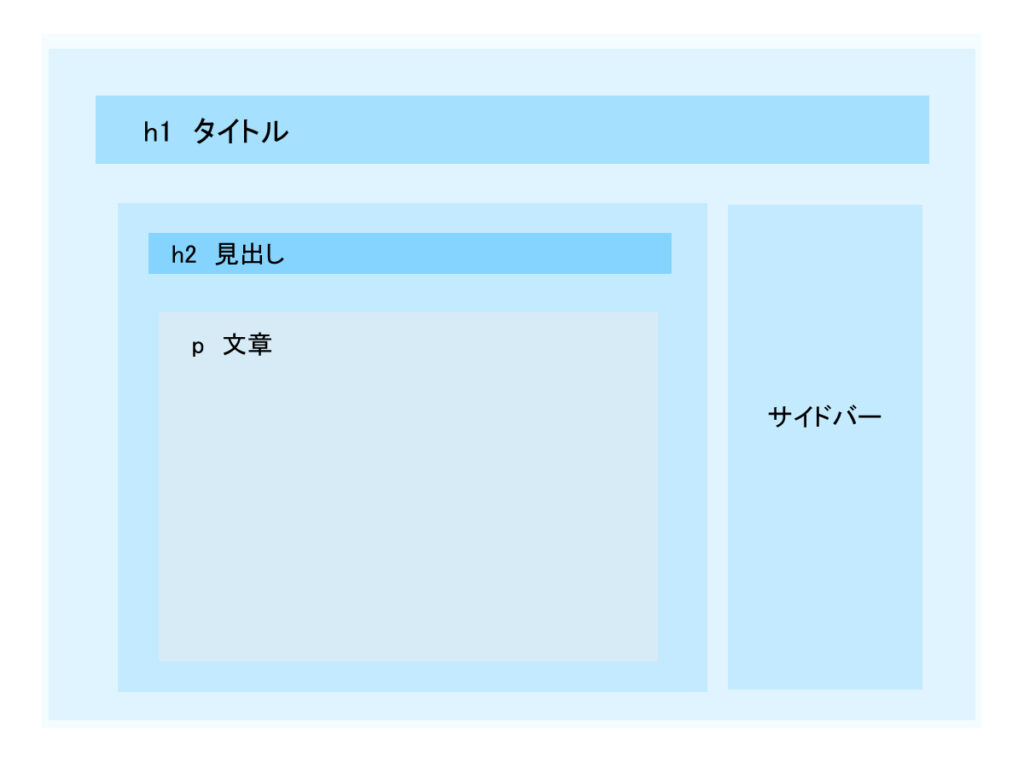
Webサイトはタイトルや見出し、本文、サイドバーなど、それぞれの要素が箱のようになっていて、これを組み合わせることで出来ています。

このようにボックス同士を組み合わせて一つのまとまりとなるようにWebサイトは作られています。
ボックスモデルの余白
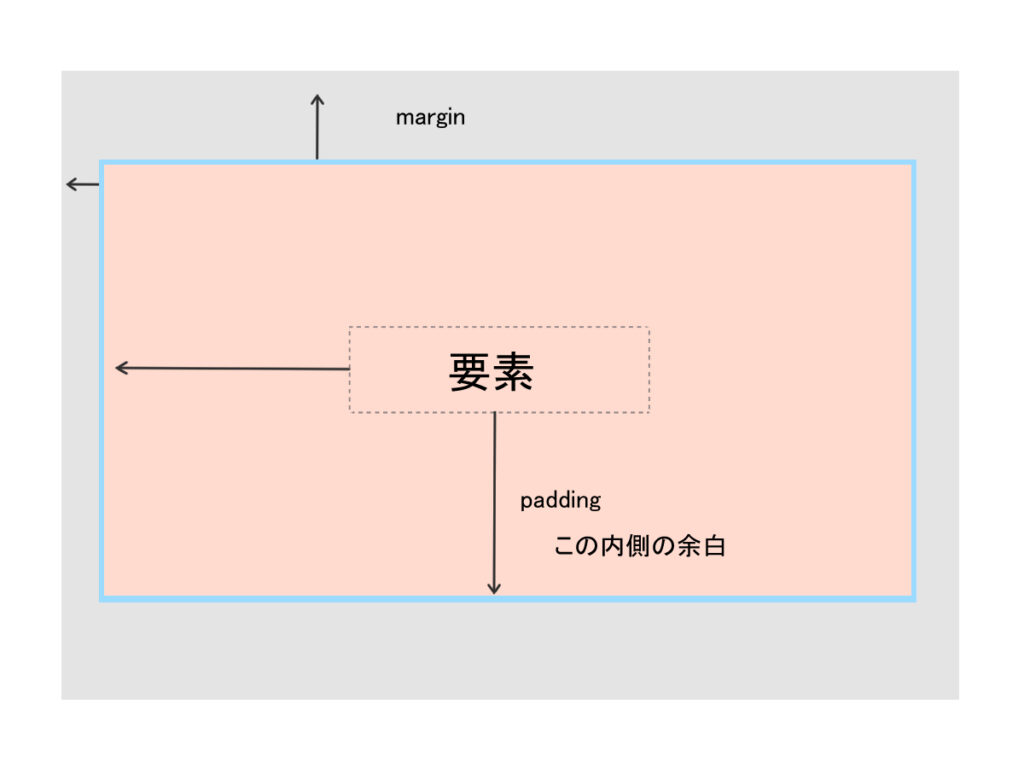
ボックスがもつ領域には余白の領域があります。この余白の役割をしているのが marginとpadding です。
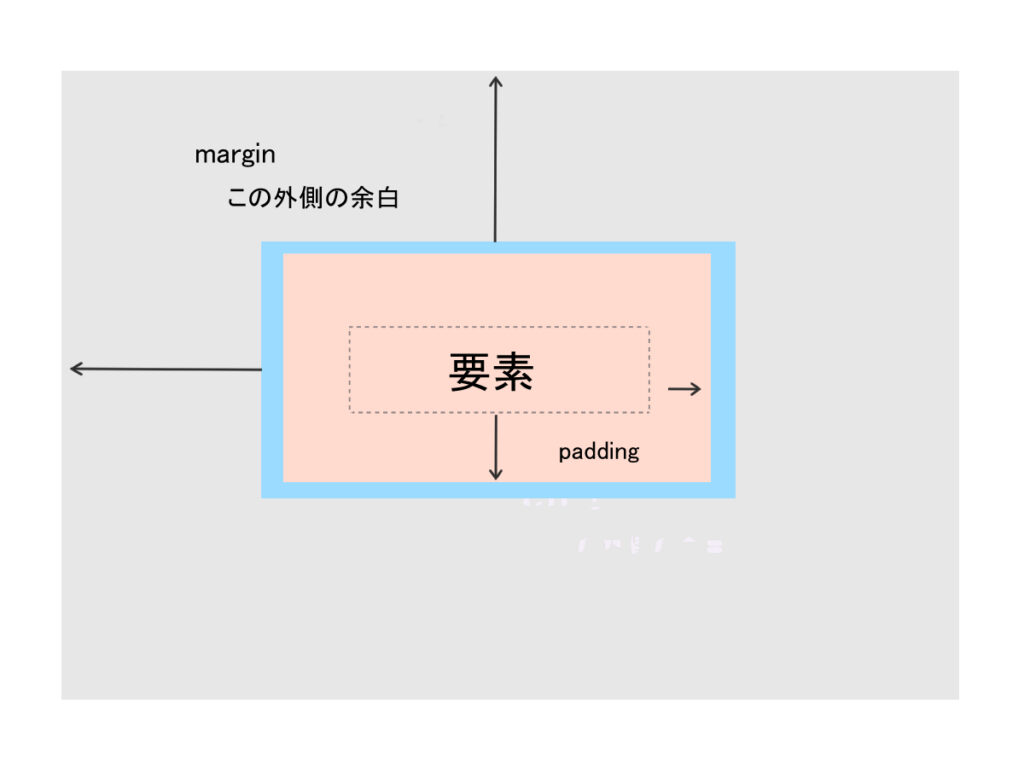
つまりmarginとpadding の違いを簡単にイメージすると margin は箱の外側の余白。 padding は箱の内側の余白とイメージするとわかりやすいかと思います。
境界線
次にそれぞれのボックスには境界線があります。境界線は marginとpadding の間にあります。
境界線はborderプロパティで指定することができます。borderプロパティに線の色や太さ、またデザインを設定することで枠線をつくることができます。さらにデザインはCSSに記述をすることでおしゃれにすることも可能です。
【marginとpaddingの違い】margin
さて、ここではmarginについて説明します。marginはボックスの外側の余白のことを示します。上下左右に余白があり余白の幅をそれぞれに指定することができます。

プロパティと値
つぎにmarginのプロパティです。marginのプロパティは上下左右の余白を指定することができます。
| margin-top | 上の余白 |
| margin-right | 右側の余白 |
| margin-bottom | 下の余白 |
| margin-left | 左側の余白 |
| margin | 上下左右すべて(一括指定) |
たとえば、上の余白を調節したいときに margin-top: 20px; と、一か所ずつ指定することができます。またmargin: 30px; と記述することで上下左右、すべてに指定することができます。However
記述を短くする(ショートハンド)記述方法もあります。
| margin: 20px; | 上下左右 |
| margin: 20px 40px; | 上下・左右 |
| margin: 10px 30px 20px; | 上・左右・下 |
| margin: 6px 4px 10px 3px; | 上・右・下・左(時計回り) |
位置を調節する
さらに、marginの幅を調節することで、位置の移動ができます。

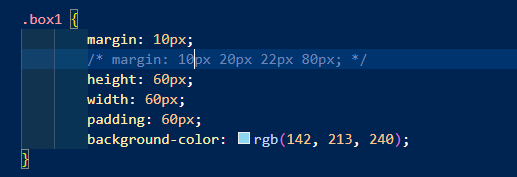
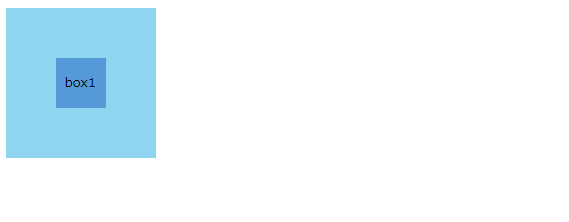
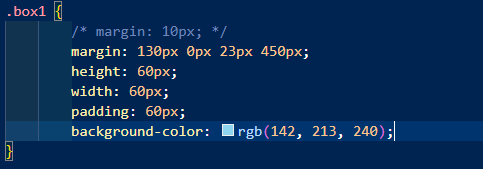
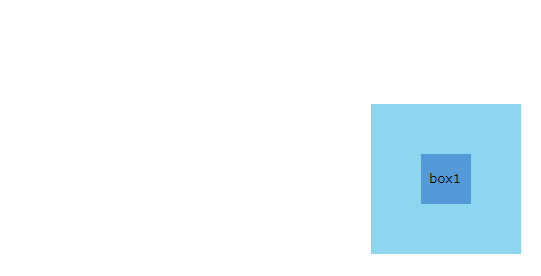
下図のようにmargin: 10px; を設定し、上下左右の余白が10pxになっています。


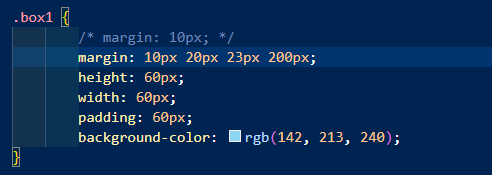
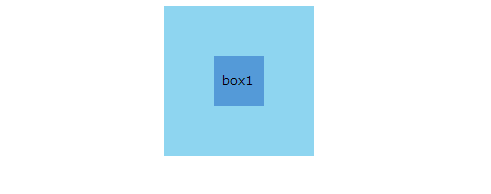
同様にmargin: 10px 20px 23px 200px; を設定し上下左右の余白を違う幅で設定しています。左側の余白を200pxにして位置を調節しています。


ボックスの高さ・横幅は変わらない
またmarginで位置を調節してもボックスの高さと幅は変わりません。


【marginとpaddingの違い】padding
次はpaddingについて説明します。
paddingはボックスの内側の余白を示します。paddingもmargin 同様に、上下左右の余白を設定できます。

内側の余白を多くとることで、要素自体の領域を広くとることができます。
しかし、インライン要素にはpaddingは効かないため気をつけましょう。
プロパティと値
marginと同様に、paddingのプロパティはボックスの内側の余白を上下左右指定することができます。
| padding-top | 上の余白 |
| padding-right | 右側の余白 |
| padding-bottom | 下の余白 |
| padding-left | 左側の余白 |
| padding | 上下左右すべて(一括指定) |
ショートハンドの記述
| padding: 20px; | 上下左右 |
| padding: 20px 40px; | 上下・左右 |
| padding: 10px 30px 20px; | 上・左右・下 |
| padding: 6px 4px 10px 3px; | 上・右・下・左(時計回り) |
それぞれの違いを把握しておきましょう。私はイメージとして”paddingは太らせる”というイメージで使っています (。-`ω-)
ブロックレベル要素とインラインレベル要素
さて、要素にはブロックレベル要素とインラインレベル要素があります。
ブロックレベル要素
見出し・段落・表・罫線など、文書を構成するときに、一つのまとまりとなる部分に使用する要素のことを指します。
インラインレベル要素
基本的にブロックレベル要素の中で使用されます。文章を表すp要素や、また画像を意味するimg要素などがインライン要素になります。内容に意味や役割を与える要素のことを指します。
marginとpaddingを使用するときに注意
上記でブロックレベル要素とインラインレベル要素について軽く説明をしました。marginとpaddingですが、ここで気を付けなければいけない点があります。
インラインレベル要素では、paddingは上下方向には効かず、左右のpaddingしか変更することができません。
そのため、paddingを設定しているのにpaddingが効かないなんてことがあるかもしれませんが解決方法があります。
CSSの記述に下記を追加することで、インラインレベル要素からブロックレベル要素に変更することができます。
p {
display: block;
}またブロック要素をインライン要素へ変更することも可能です。
p {
display: inline-block;
}このように記述することで変更ができます。
さいごに
さいごに、marginとpaddingの違いについて、本記事でわかることをまとめます。
・Webサイトはボックスモデルという箱の組み合わせでできている
・ボックスモデルは4つの領域をもっていて、それは高さ・横幅・境界線・余白である
・marginは、ボックスの外側の余白。そして、paddingは、ボックスの内側の余白である
・ブロックレベル要素とインラインレベル要素の違い
さて、Web制作初心者がつまづき易いmarginとpaddingについて説明させていただきました。
Web制作をするうえで一番最初に学習する marginとpaddingはだれもがつまづき易い部分だと思います。おなじように筆者もボックスモデルの概念や余白を理解するのに時間がかかりました。
はじめは何がなんだかわからないかもしれませんが、Web制作は実際に手を動かして学習するのがおすすめです。
それではmarginとpaddingの違いの特徴をおさえてWeb制作をしていきましょう。
さらにmarginとpadding の違いについてMDNも確認しておきましょう。


