この記事では前回の記事にも出てきた、ブロック要素とインライン要素、インラインブロック要素について解説していきます。この記事を読むことで、marginとpaddingが効かないといった原因を解決できます。
目次
ブロック要素・インライン要素
要素はそれぞれボックスモデルという概念であり、4つの領域をもっているという説明をしました。さらに、要素にはブロック要素・インライン要素というものに分けられます。
ブロック要素
見出し・段落・表・罫線など、文書を構成するときに、一つの塊となる要素のことをブロック要素といいます。ブロック要素は自動的に改行されます。
ブロック要素一覧
<address> <article> <aside> <blockquote> <details> <dialog> <dd><div> <dl> <dt> <fieldset> <figcaption> <figure> <footer> <form> <h1>~<h6> <header> <hgroup> <hr> <li> <main> <nav> <ol> <p> <pre> <section> <table> <ul>
使用例
<div class="blocklevel">
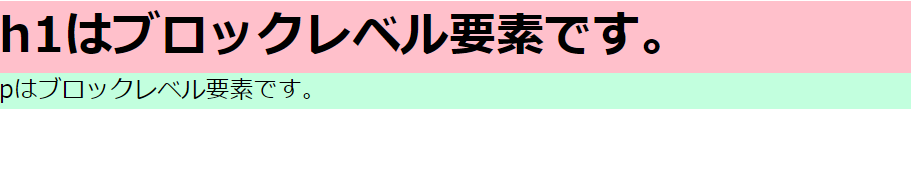
<h1>h1はブロックレベル要素です。</h1>
<p>pはブロックレベル要素です。</p>
</div>ブラウザの見え方 要素は縦に並ぶ

インライン要素
基本的にブロック要素の中で使用されます。文章を表すp要素や、また画像を意味するimg要素などがインライン要素になります。内容に意味や役割を与える要素のことを指します。
インライン要素は横幅と高さの指定はできず、margin・paddingは左右のみ効きます。
改行はされないため横に要素が並びます。
インライン要素一覧
<a> <abbr> <acronym> <audio> <b> <bdi> <bdo> <big> <br> <button> <canvas> <cite> <code> <data> <datalist> <del> <dfn> <em> <embed> <i> <iframe> <img> <input> <ins> <kbd> <label> <map> <mark> <meter> <noscript> <object> <output> <picture> <progress> <q> <ruby> <s> <samp> <script> <select> <slot> <small> <span> <strong> <sub> <sup> <svg> <template> <textarea> <time> <u> <tt> <var> <video> <wbr>
使用例
<div class="inline">
<a href="#">これはインライン要素です</a>
<img src="/images/1.jpg" width="360px" alt="#">
</div>ブラウザの見え方 要素は横に並ぶ

インラインブロック要素
じつは、ブロック要素とインライン要素のほかにインラインブロック要素というものがあります。インラインブロック要素は、ブロック要素とインライン要素の両方の部分をもつ中間の要素です。
要素にdisplay: inline-block; を設定することで変更することができます。
インラインブロック要素はブロック要素のように上下左右の余白を調節できます。またインライン要素と同じく改行はされません。
margin・padding 上下の余白が効かない原因を解決
さて、要素には3つの種類があることがわかりました。しかしインライン要素はmarginとpaddingが左右しか効きません。web制作をしている最中に上下の余白が効かないという方は、もしかしたらインライン要素だからかもしれません。ここでは、インライン要素でも上下の余白を設定する方法をお伝えします。
ブロック要素とインライン要素の特徴の違い
さきほどの記事でブロック要素とインライン要素について説明しましたが特徴も含めもう一度まとめてみます。
ブロック要素・・・見出し・段落・表・罫線など、文書を構成するときに、一つの塊となる要素のことを指します。pタグ、h1タグ、articleなどがブロック要素です。自動的に改行されます。
インライン要素・・・基本的にブロック要素の中で使用される。内容に意味や役割を与える要素。aタグやimgタグなど。横幅と高さの指定はできず、margin・paddingは左右のみ効きます。改行はされません。
| 並び方 | 幅・高さの指定 | 余白 | 配置の指定 | |
| block | 縦並び | 可 | 上下左右 | 不可 |
| inline | 横並び | 不可 |
左右のみ(paddingは上下左右) |
可(親要素に指定) |
| inline-block | 横並び | 可 | 上下左右 | 可(親要素に指定) |
上下のmarginとpaddingを設定するには
インライン要素をブロック要素にする
たとえば、
HTML
<div class="text">
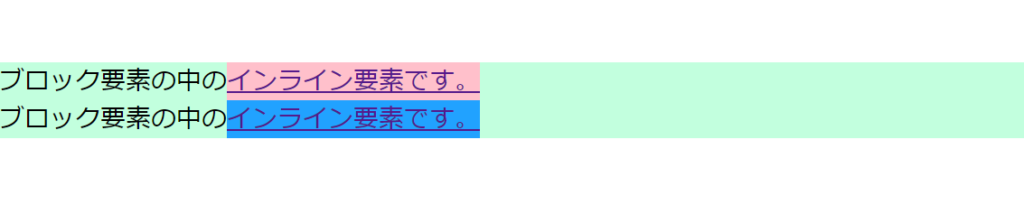
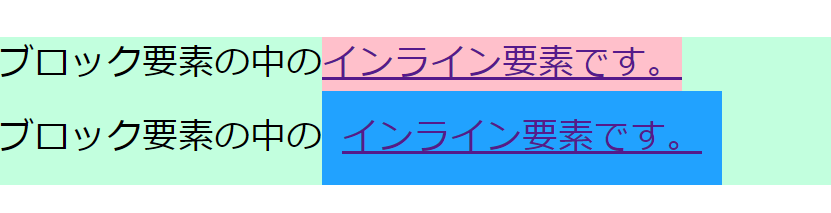
<p>ブロック要素の中の<a href="#" class="text-inline">インライン要素です。</a></p>
</div>
<div class="text_2">
<p class="text_2p">ブロック要素の中の<a href="#" class="text_2-inline">インライン要素です。</a></p>
</div>CSS
.text-inline {
background-color: pink;
}
.text_2-inline {
background-color: skyblue;
}

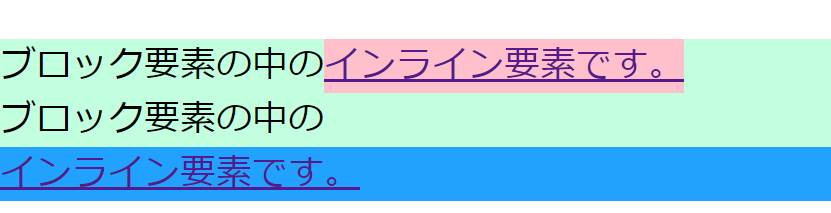
display: block; を設定すると、改行されたブロックができます。
.text_2-inline {
display: block;
background-color: skyblue;
}
インライン要素にpaddingを設定するとpaddingの上下は要素と重なってしまいます。
.text_2-inline {
padding: 20px;
background-color: skyblue;
}
要素をインラインブロック要素にする
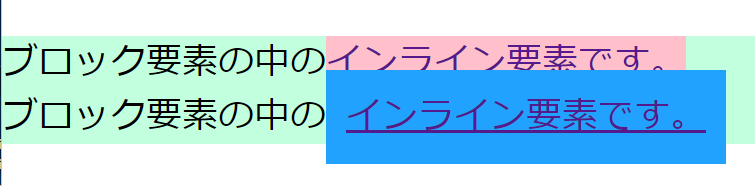
display: inline-block; を指定します。インラインブロックを設定すると上下左右にpaddingを設定することができました。
.text_2-inline {
display: inline-block;
padding: 20px;
background-color: skyblue;
}
ブロック要素をインライン要素にすることも可能
もともとブロック要素のdivタグにdisplay: inline; を設定しました。背景色のオレンジもインライン要素の範囲にだけ付いています。 また、marginは左右だけ効いています。
HTML
CSS
<div class="block">
ブロック要素
</div>.block {
margin: 70px 20px;
display: inline;
background-color: rgb(255, 163, 133);
}

まとめ
それでは最後に、要素にはブロック要素とインライン要素があることがわかりました。またmarginやpaddingが効かないときの対処法も学ぶことができたと思います。要素がうまく移動してくれないというときは、要素がブロック要素なのか、インライン要素なのかを確認しそれぞれに合った設定を試してみてください。
今回も読んでくださり、ありがとうございました。


